
이력서 클릭 한 방에, 10번이나 지원한다구?
작년 12월, 내가 면접을 봤던 연봉이 쌔기로 유명한 M모 회사의 DevOps 직군 과제는 다음과 같았다.
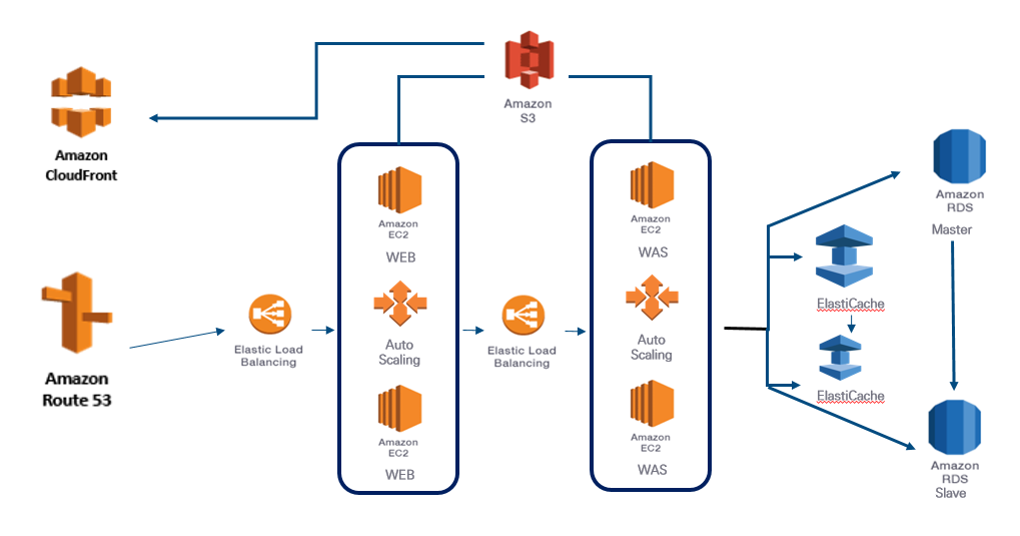
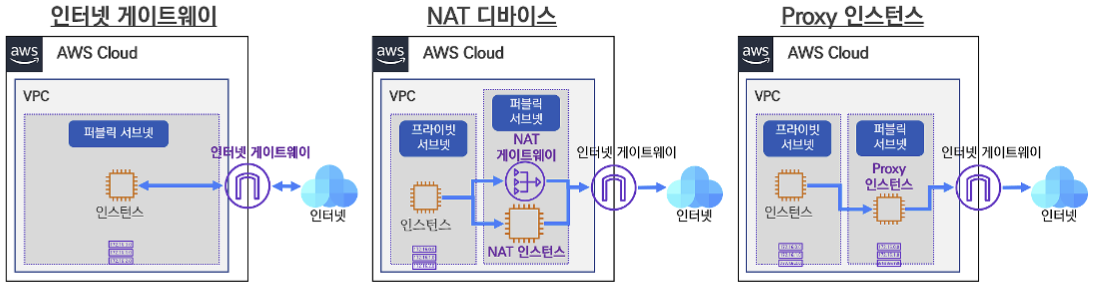
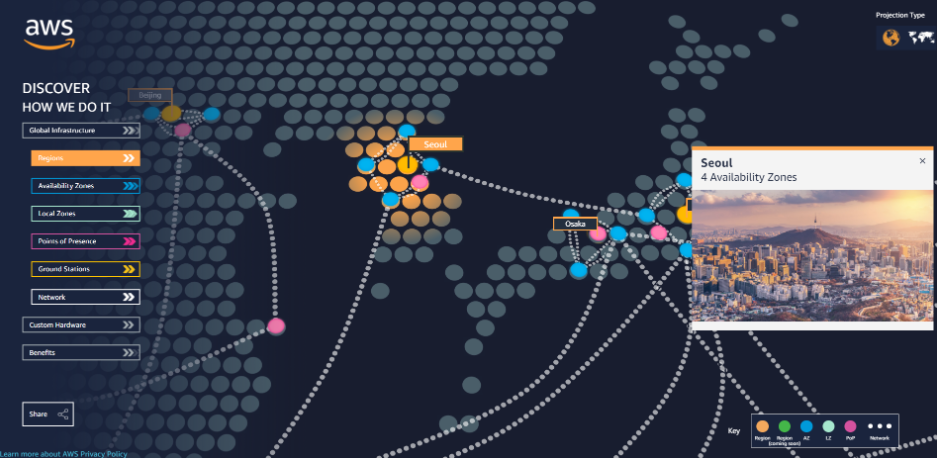
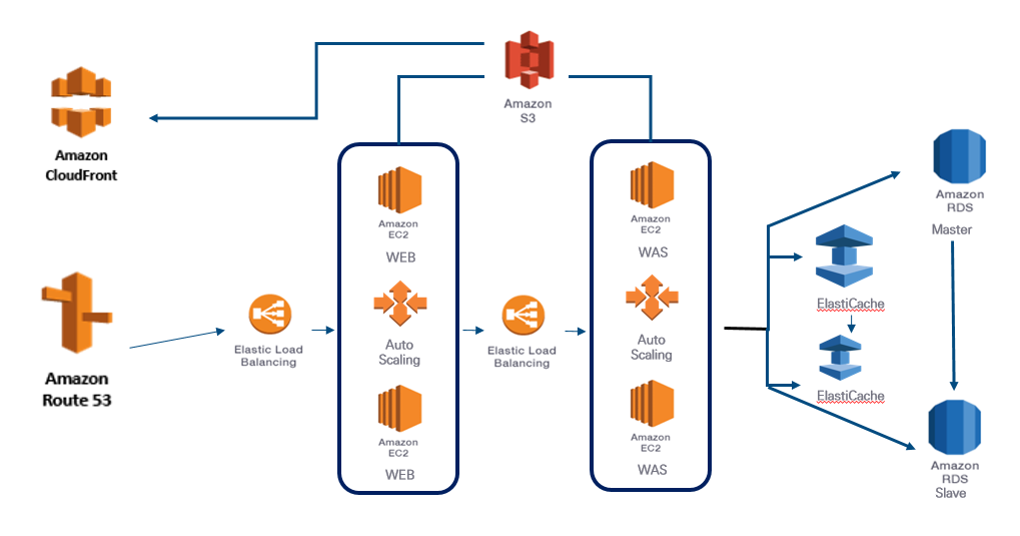
Public Cloud (AWS, GCP, Azure 등) 상에서의 웹서비스 시스템 아키텍처를 설계하여 10분 내로 발표하시오. 웹 서비스는 고객사별로 활용하는 사이트 도메인이 구분되고, 특정 순간에 순간적인 대용량 트래픽이 발생할 수 있다.
처음 이 과제를 딱 받은 순간부터 멘붕이었다. 매일같이 SSAFY 최종 프로젝트를 진행하는 와중에 (심지어 내가 팀장) 준비할 수 있는 기간은 고작 일주일!!
여차저차, PPT 자료 조사도 하고, Ssafy 시니어 개발자 친구님들에게 조언도 얻고, 컨설턴트님들과 화상통화로 PT의 부족한 점도 듣고, PPT도 세련되게(?) 만들고,
대본도 칼같이 10분에 딱 맞춰 제작하고, 영상을 찍어, PT전형은 통과했지만
결론부터 말하자면, 총 7차 면접 과정중 6차에서 떨어지고 말았다! ㅎㅎㅎ (인생은 쓰디쓴 법)
PT 과제는, 그저 이론상으로 대용량 트래픽에 대응할 수 있는 시스템 아키텍쳐를 설계하고 구성하는 것 뿐이었지만 PT면접을 통과하고, 기술면접을 준비하던 와중에
“내가 만든 시스템 아키텍쳐를 실제로 구현해 가야 겠다!!” 라는 생각이 들었다. 실제로 이론상으로 설계도를 그리는 것과, Backend - Frontend 로직 + Infra구성까지 다 하는 것은 하늘과 땅차이!!
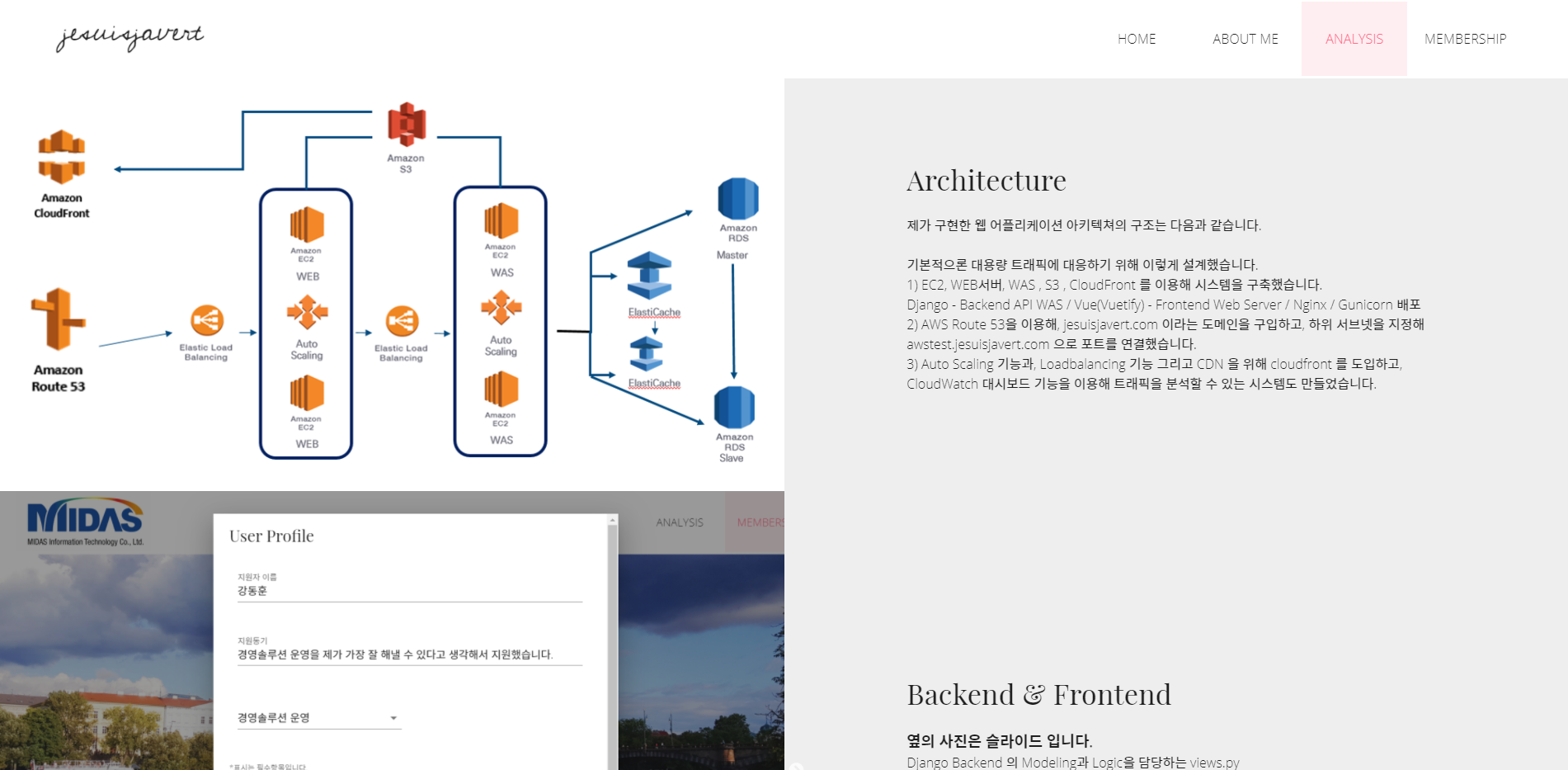
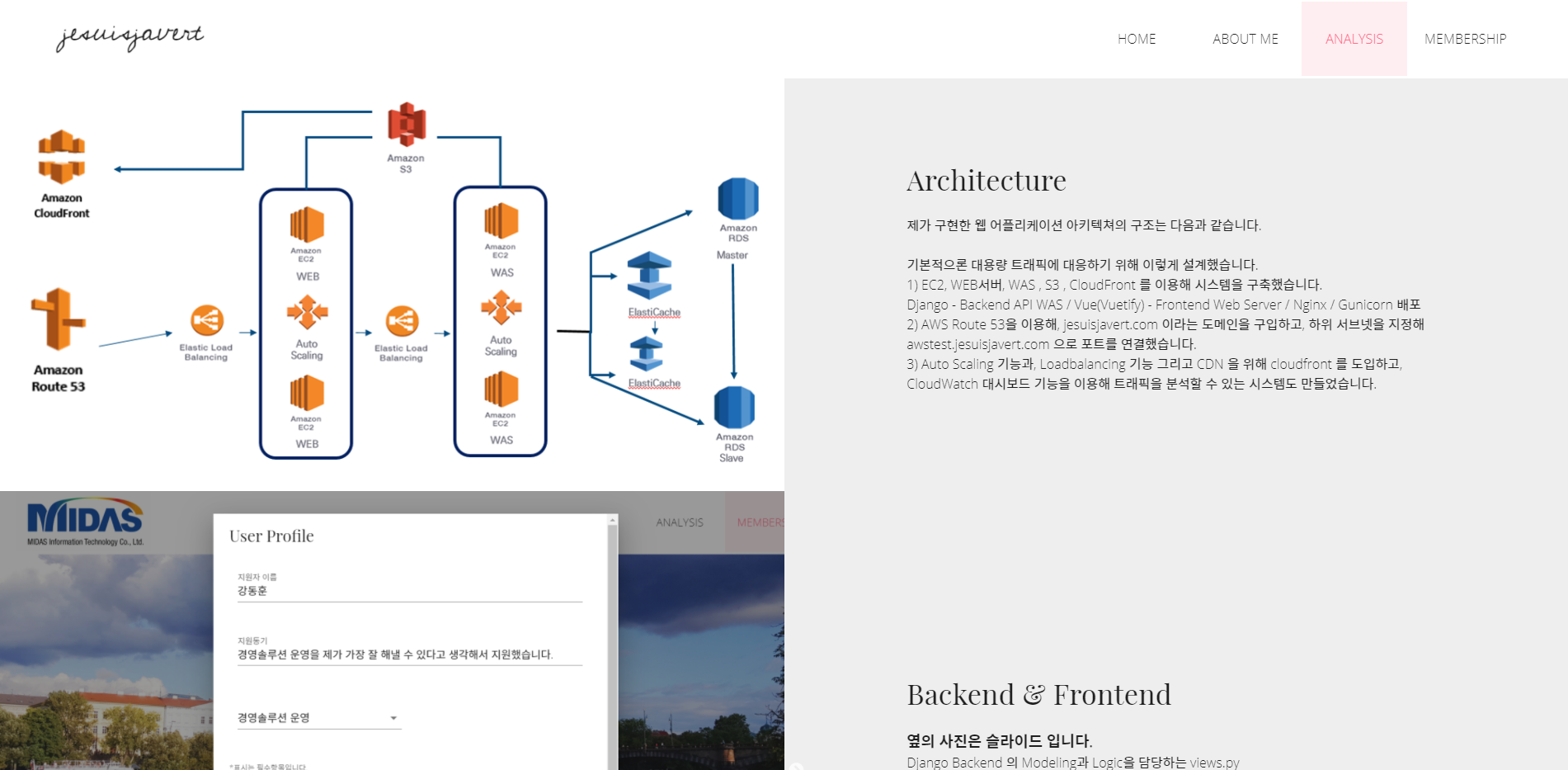
고래서, 단 3일만에 부랴부랴 AWS 의 Auto Scaling, Route 53, Amazon RDS, Amazon S3, Cloudfront, ELB 기능을 포함한 토이 프로젝트를 개발했는데, 결론부터 말하자면 아니 이걸 어케 3일만에 다했지.. 싶을 정도의 나름 개고생한 흔적들이 보이는 토이 프로젝트가 나오게 되어서, Github 에 Open 하게 되었다.
Backend는 Django, Frontend 는 Vue(Vuetify)로 작업했고,
배포는 gunicorn, Nginx 를 사용했다.

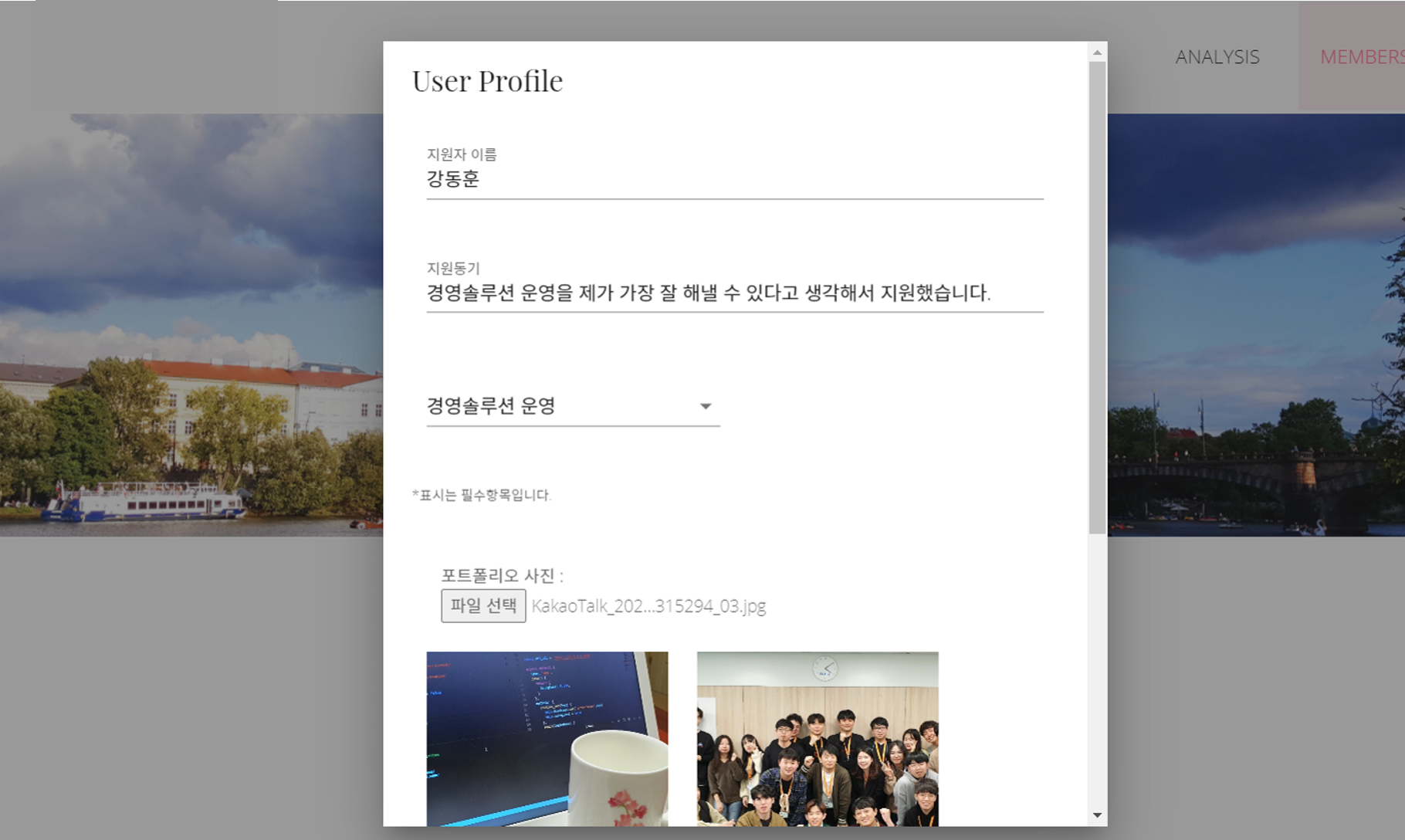
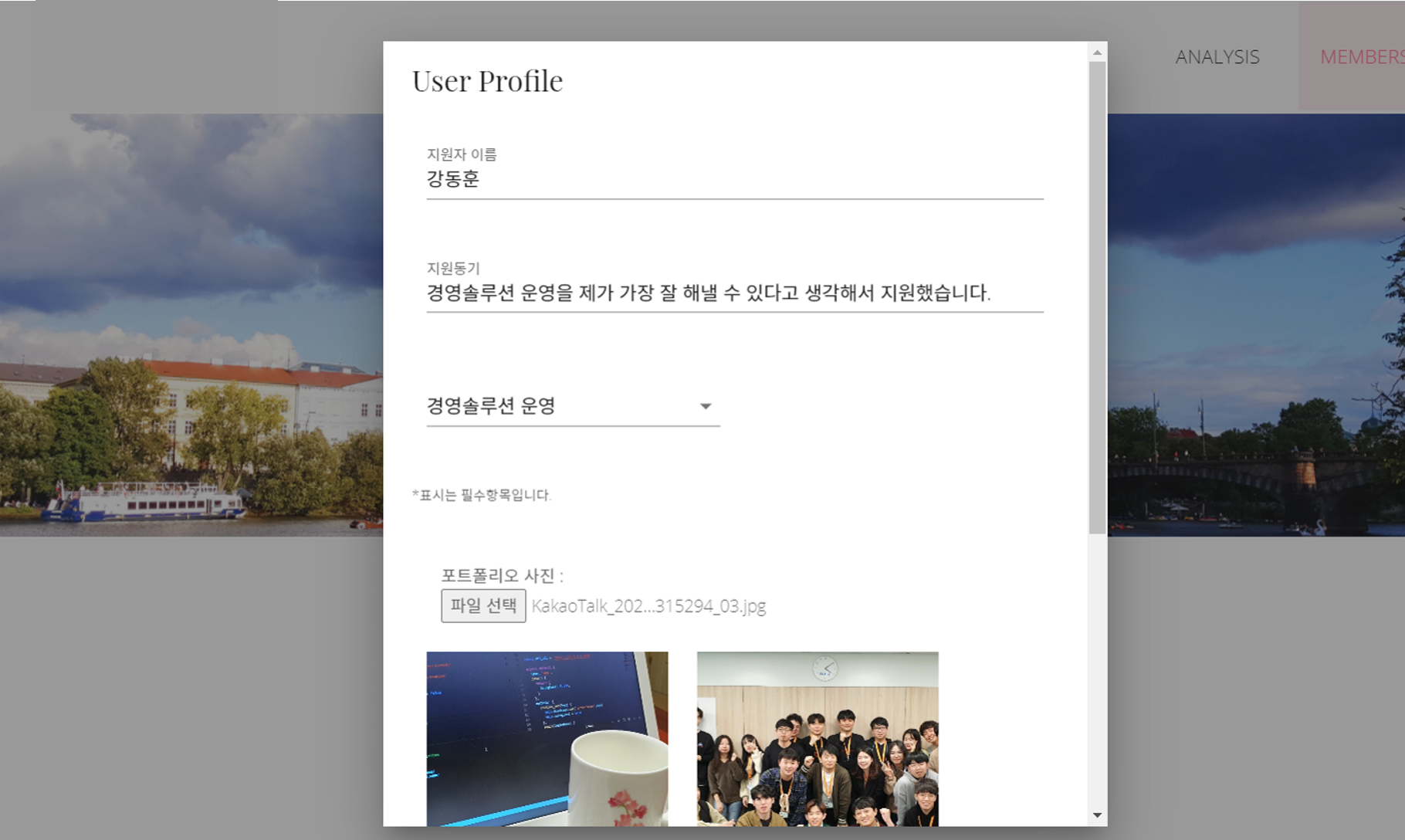
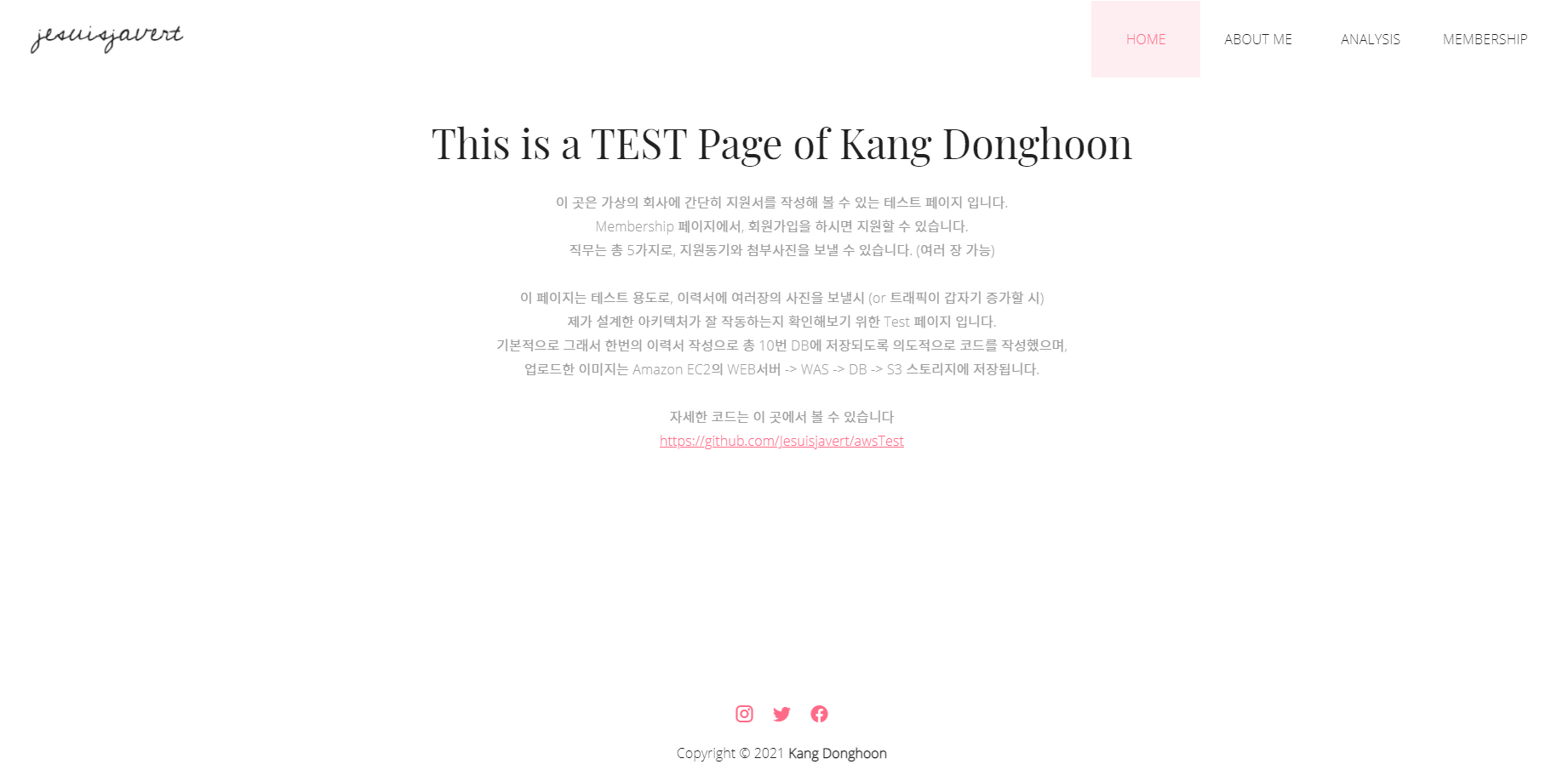
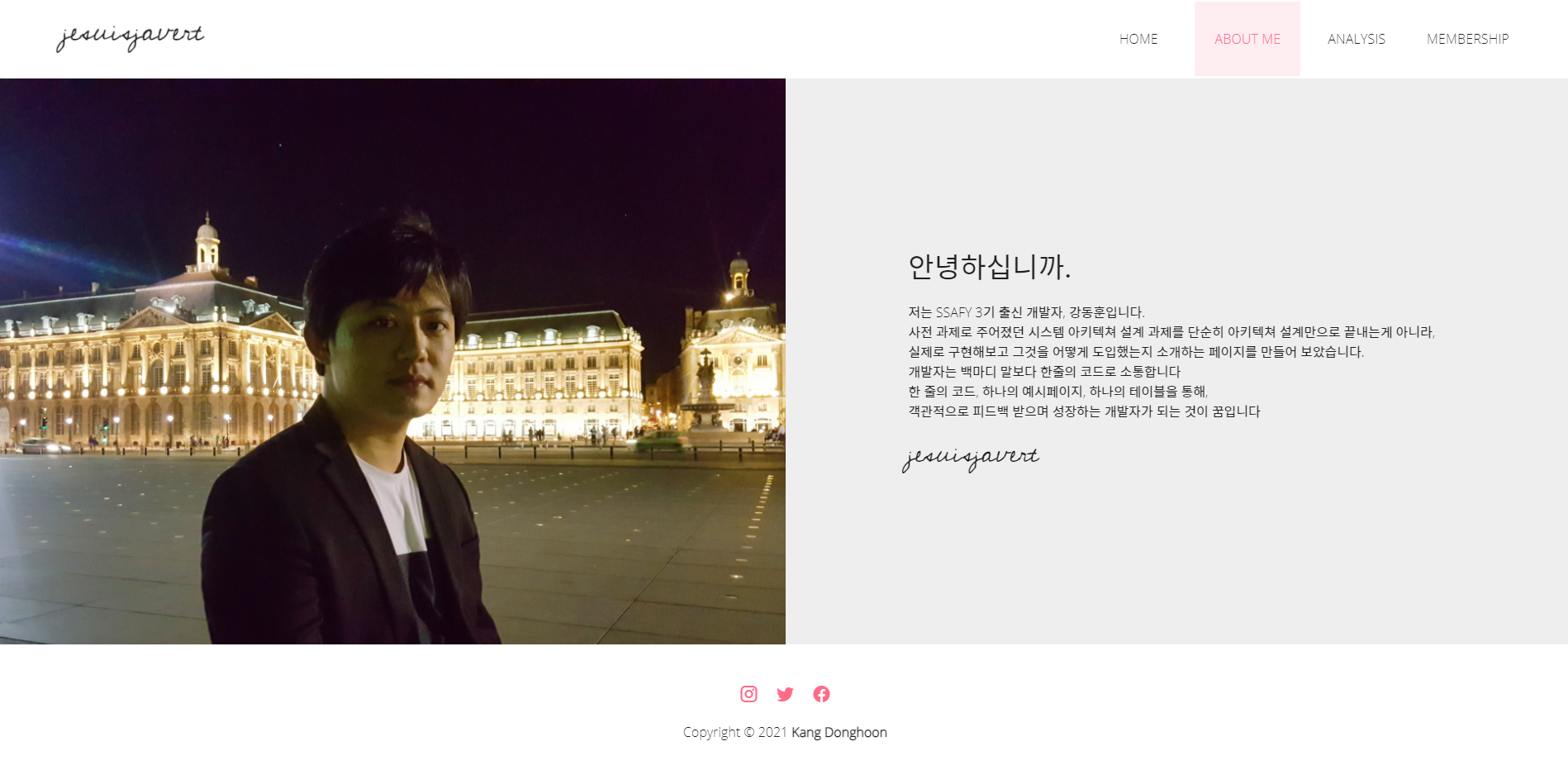
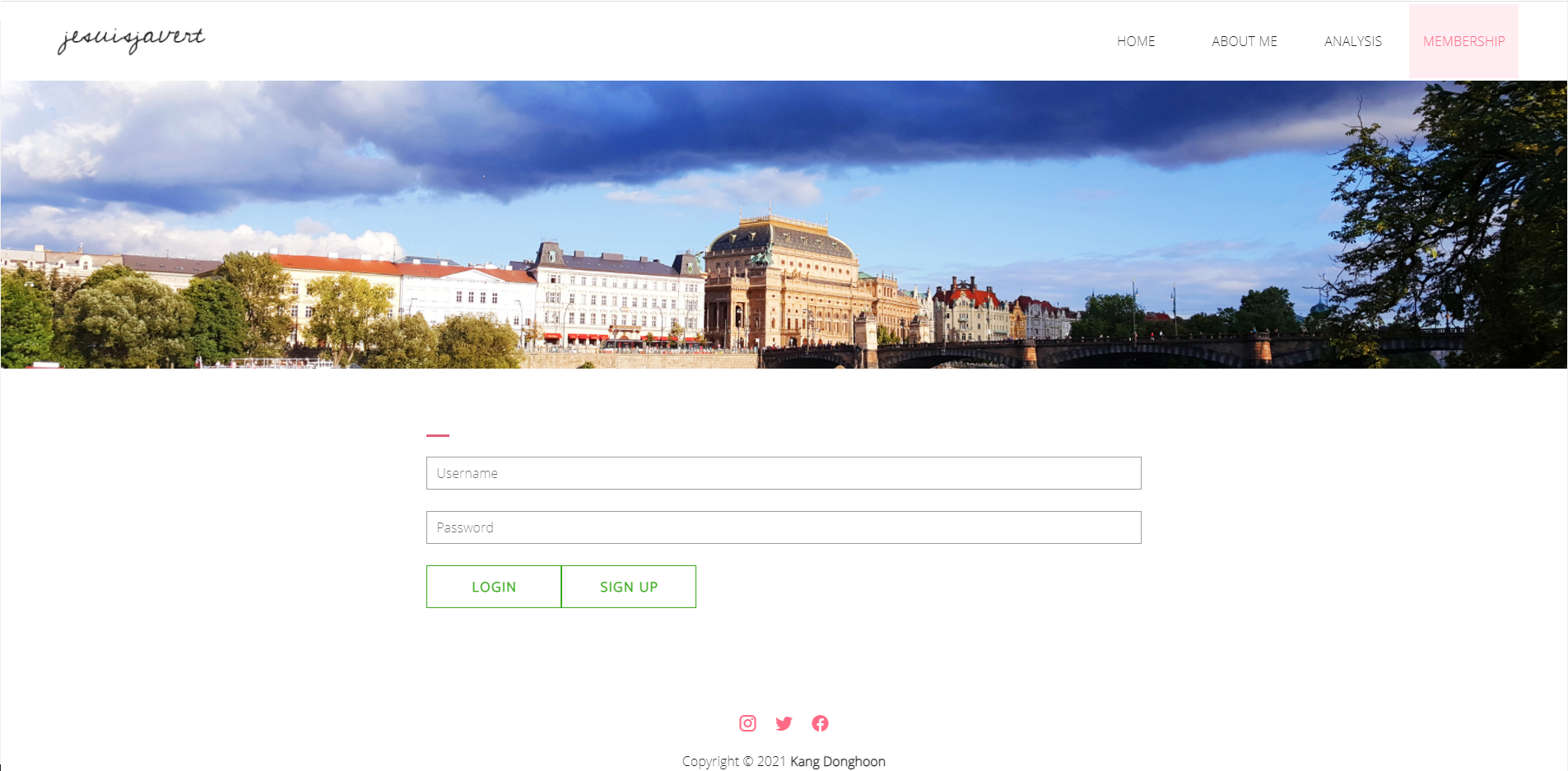
기본적인 사이트의 컨셉은, 회원가입한 구직자가, 이력서를 간단히 작성하고
원하는 부서에 이력서를 낼 때, 대용량의 사진을 여러장을 보내도 서버가 다운 되지 않도록 하는 것이었다.
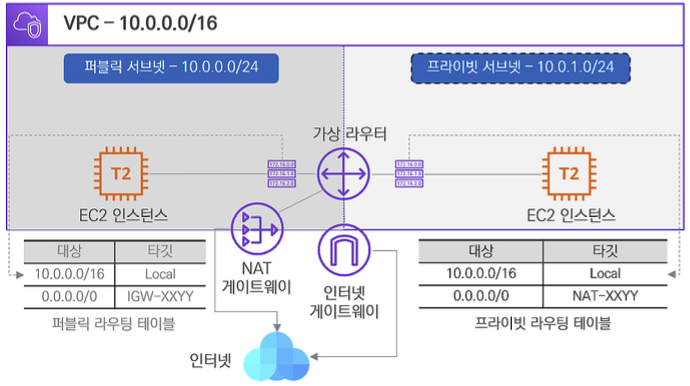
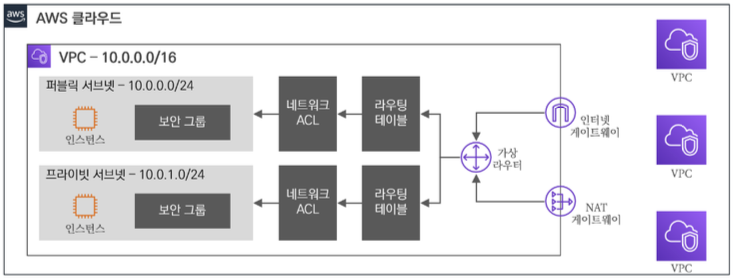
AutoScaling 기능을 추가했고, Cloudfront로 모니터링 하도록 했고, 요구사항이었던 고객사별 다른 도메인 주소를 구현하기 위해 Route 53을 붙였다.
CDN (Cloudfront)도 붙여서 Image 로딩의 레이턴시를 줄였다.
또한, Frontend 단에서 SPA가 조금 더 가볍게 로딩될 수 있도록 디렉토리를 Refactoring 해 기본적으로
각 세션단위 컴포넌트가 Lazy Loading 될 수 있게 만들었다. 컴포넌트를 재활용할 수 있게 만든 것은 덤이다.
Backend 단에서는 Django로 S3 서버로 이미지를 바로 업로드 할 수 있게 만들었는데,
이미지를 여러개를 업로드 할 수 있도록 Stack 을 만들고 그 안에서 For문을 돌며 챠라락 여러개의 이미지 업로드가 될 수 있게 만들었다.
사실은 제대로 된 테스팅을 해보려면 여러가지 부하툴을 사용했어야 했는데,
Uhm… 사실은 개발을 다 끝내고 나니까 기력이 떨어져서 좀 귀찮았… (커허흠)
시간이 너무 없어서, 다 구현하지 못한 부분(ElastiCache 등)도 있고, 아직 이때는
AWS의 이론에 대해 깊이 있는 학습을 마저 못한 것도 있어서 미흡하지만
어쨋든, 깔끔하고 이쁜 모바일 반응형 웹 서비스를 3일만에 완성시켰다는 점에서 뿌-듯 했따고 한다. ㅎㅎ




프로젝트의 세부사항과 코드는 다음 링크의 README에 올려놓았습니다. 참조!
https://github.com/Jesuisjavert/awsTest